Product managers can be project managers depending on the setup of the organization. For fast-paced organizations, the roles may be similar and can be done by the same person, while in relatively large organizations, the roles may be held by different people.
The main difference between a product manager and a project manager is that a product manager has a strategic responsibility to drive the development of products. In contrast, a project manager is responsible for overseeing the execution of those development plans with the teams.
Projects can range from creating a new feature for an existing product or coming up with fresh ideas to building from the ground up. One of the roles of project managers includes documentation. Documentation plays a vital role since it sets the stage for the project being worked on as well as provides answers to critical questions like:
- Why is the project necessary for the business?
- What are the project goals?
- What are the deliverables?
- Who are the stakeholders involved?
- What resources are needed?
The project manager ensures transparency and clear communication through concise documentation. Two types of documentation used to track details of the project include:
- Project proposals
- Project charters
Project Proposals
A project proposal is a form of documentation created at the beginning of the project. Its purpose is to buy in all the stakeholders to start the project. A senior organizational leader creates the project proposal. The PM's role in the proposal is a follow-up to track the progress. Proposals may be presentations or simple emails.
Project Charters
A well-documented charter is a project manager's secret weapon to success because it outlines all the details for the project to accomplish its goals. The charter is a collaborative document that includes the views of all stakeholders while addressing concerns and keeps the team focused on the project goal.
Project charters vary in different organizations, which include combinations of the following:
- Introduction/project summary
- Goals/objectives
- Business case/benefits and costs
- Project team
- Scope
- Success criteria
- Major requirements or key deliverables
- Budget
- Schedule/timeline or milestones
- Constraints and assumptions
- Risks
- Objectives and key results
- Approvals
Difference Between Project Proposals and Project Charters
Project proposals kick starts the project by buying in the stakeholders to move forward with the project while the project charters define the details of the project. The other difference is that charters serve as reference points throughout the project's development, while the proposal is used only at the earlier stages of the project.
DOCZ Use Case: Project Charter
Prerequisites
npm init react-app project-charter
npm cache clean --force
npm install -g npm@latest
npm install -g create-react-app
step 2: Change into the directory of the charter
cd project-charter
step 3: install docz
npm install docz
npm config set legacy-peer-deps true
Step 4: Creating our index files and adding content.
Add an index.mdx file in src and clear all the other files since we will not use them.
Add the following code to your index.mdx
---
name: Hello World
route: /
---
# Hello peeps from Vee using Docz!
Run the development server to see what we have created
npm run docz dev

One of the files we have is a readme which we do not need. We will add a doczrc.js file to ignore files we do not need and add the title of the company we are preparing the charter for. We will add doczrc.js to the root of your folder.
This is what the doczrc.js will contain:
export default {
title: "Athena Company Project Charter",
description: "Mobile Application Interface Upgrade",
ignore: ["README.md"],
};
The first item in project charters includes having the executive summary, which contains the objectives of what we want to achieve.
In our index.mdx file edit the name to have the name as `Mobile Application Upgrade'and add information about the project we will be working on.
---
name: Mobile Application Upgrade
route: /
---
Add the Executive Summary
# Executive Summary
We aim to create a good user experience using our mobile application to
retain our current clients and encourage new clients to use it.
The executive summary is a simple explanation of what the project will entail.
Project Goals are the goals defined as per the SMART metrics for the project, which are Specific, Measureable, Attainable, Relevant, and Time-bound.
## Project Goal
<details>
<summary> Increase number of users by 25%</summary>
Increase number of users by 25% by the end of the year by ensuring high-quality customer experience
</details>
Deliverables are the intangible and tangible output that should be fulfilled by the end of the project's timeline.
## Deliverables
<li> Roll out the upgrade to all the users</li>
<li> Add feedback forums to provide insights on bugs and issues </li>
<li>Test the aesthetics of the application, check responsiveness and ease of use</li>
Business Case is the reason or purpose the company is undertaking the particular project.
## Business case
We want to increase sales of our product by providing high-quality customer
experience and reduce order cancellations
Benefits, Costs and Budget details the resources needed in terms of costs and benefits of the project.
## Benefits, Costs and Budget
<details>
<summary> Benefits </summary>
<li> Increase number of users by 25%, improve customer experience and
reduce order cancellation by 5% .
</li>
</details>
<details>
<summary> Costs </summary>
<li> Price of software licenses, time spent on hiring software developers
</li>
</details>
<details>
<summary> Budget </summary>
<li> $200000
</li>
</details>
Scope and Exclusion includes tasks to be included and tasks to be excluded while working on the project.
## Scope and Exclusion
<details>
<summary> In-Scope </summary>
<li> Design of the new interface</li>
<li> Design handoff to the developers</li>
</details>
<details>
<summary> Out-of-Scope </summary>
<li> Renewal of Microsoft office licenses </li>
</details>
Project Team stakeholders of the project
## Project Team
**Project Sponsor**: Director of Operations
**Project Lead**: Project Manager
**Project Team**: Fulfillment Director, Quality Assurance Tester, Financial Analyst, Human Resources Specialist,
**Additional Stakeholders**: VP of Customer Success, Account Manager, Investors
Measuring Success how to evaluate whether the project was a success.
## Measuring Success
<li> 25% increase in users by end of the year </li>
<li>Reduce order cancellations by 5% by end of the year</li>
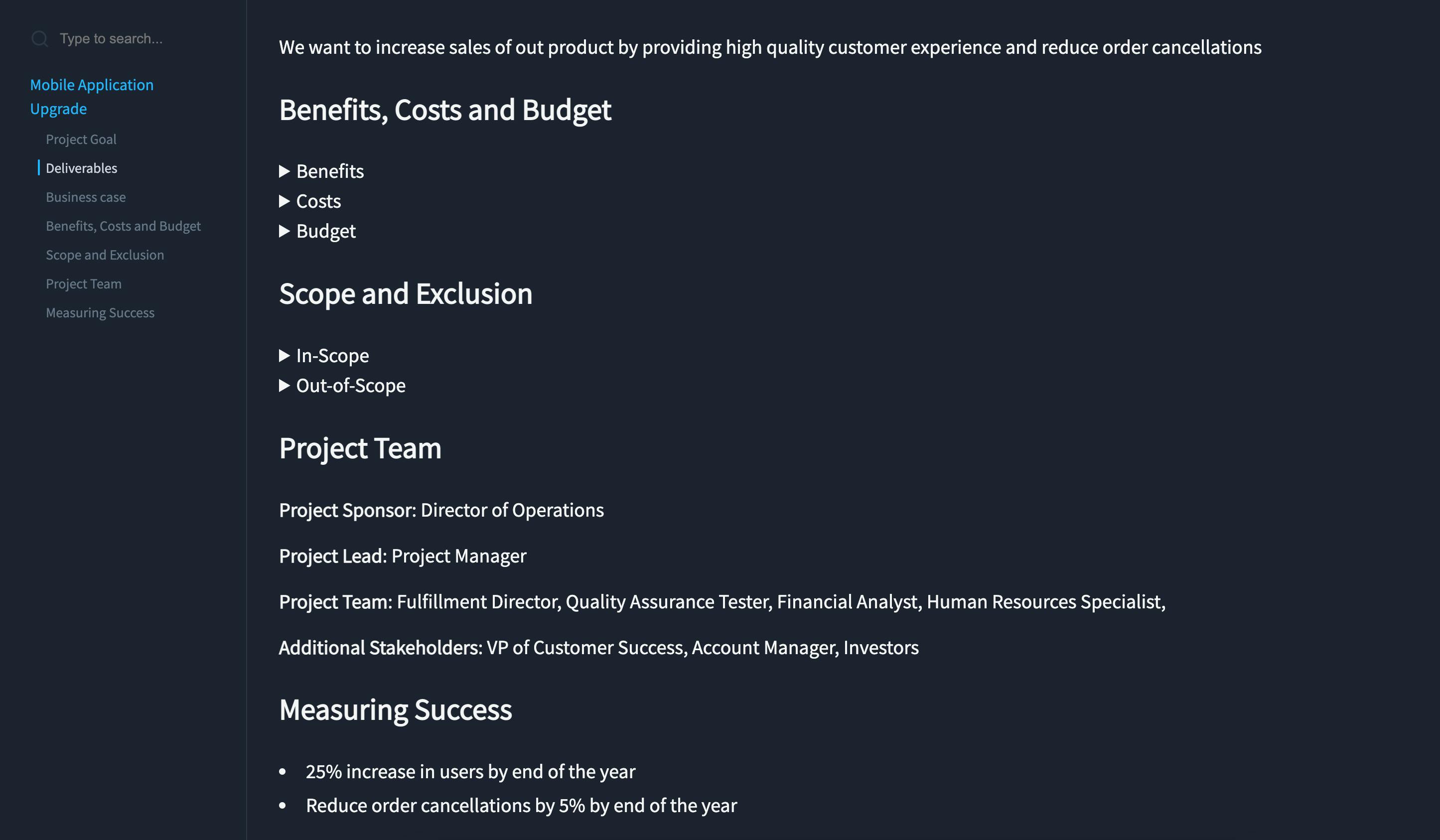
This is how your charter should look like:


Deploying to Netlify
Once you are done building your product charter, you want to be able to share it with your team or other stakeholders.
In this case, we will deploy our charter to Netlify.
Step 5: Build your project charter
npm run docz:build
Optional step add the following lines to your doczrc.js file that you created previously:
export default {
title: "Athena Company Project Charter",
description: "Mobile Application Interface Upgrade",
ignore: ["README.md"],
dest: '/docs', //docs is the file created after the build
base: '/docs',
};
Step 6: Create an account on Netlify if you do not already have one.

Step 7: After logging in, navigate to the site's page.

Step 8: Depending on what you used to sign in between GitHub/GitLab/Bitbucket, the project should have already been on either platform to be able to import it. If not, create it so that you can import it.
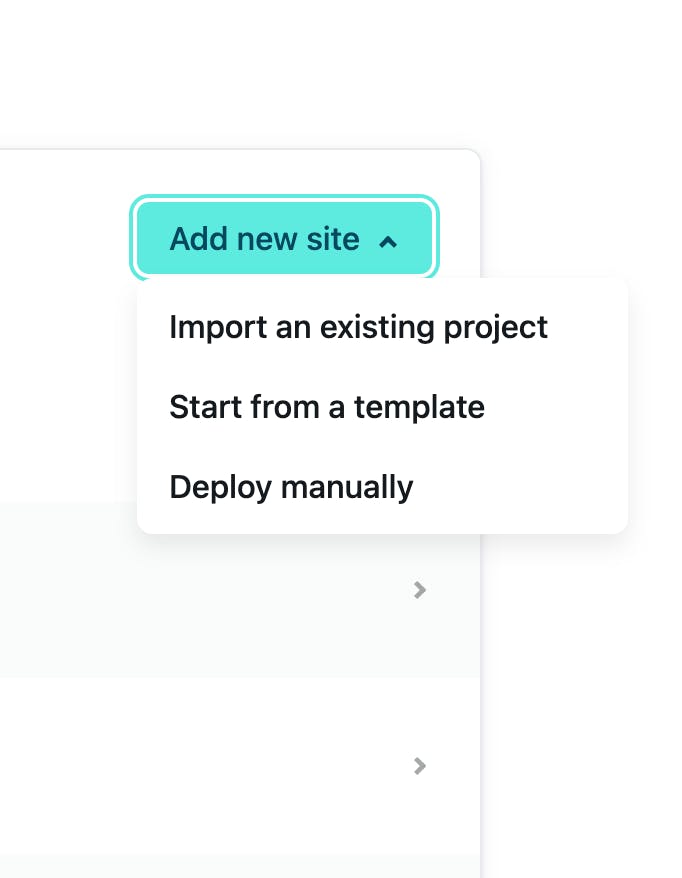
This project was on Github; hence click on import an existing project.

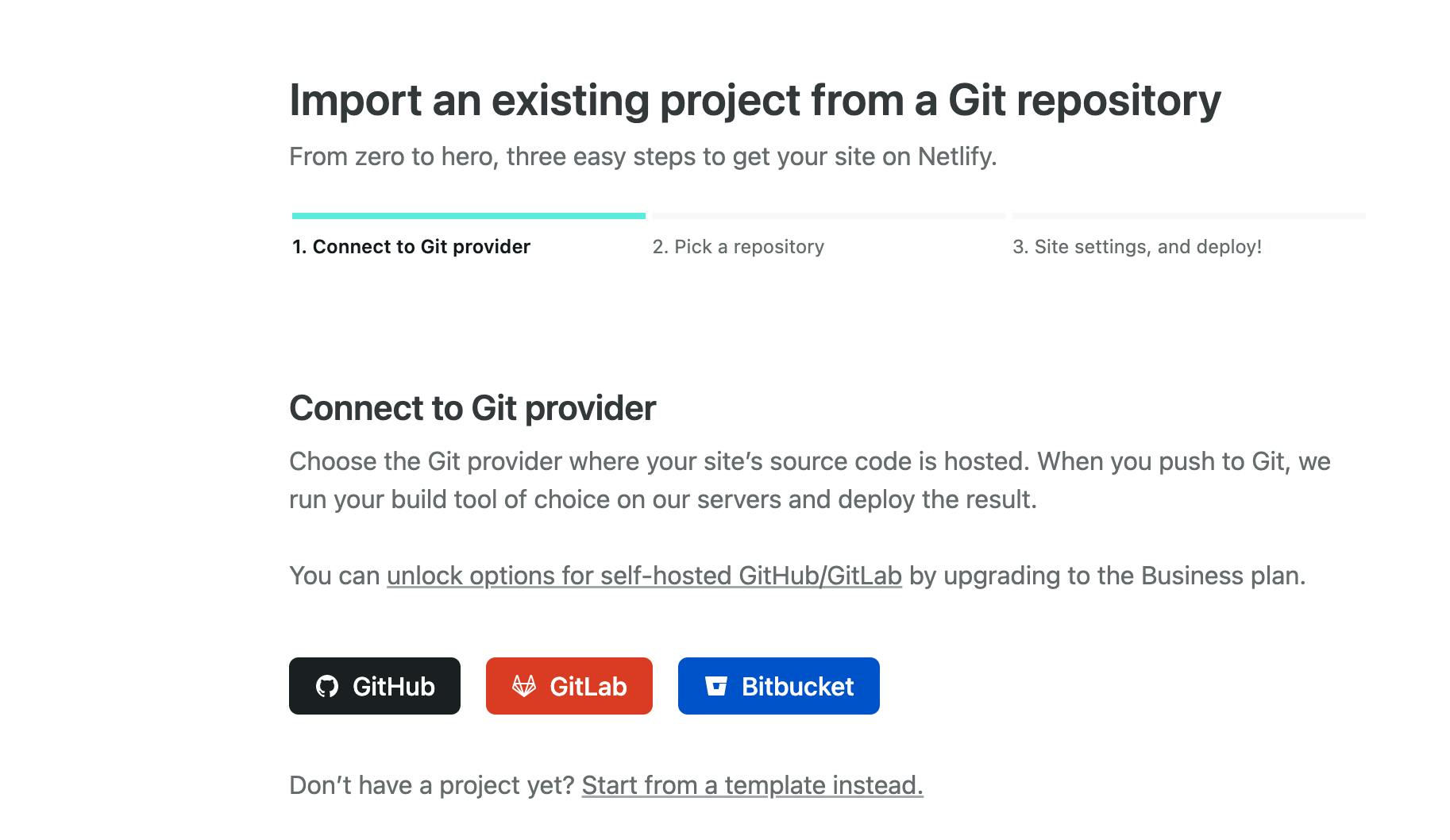
Step 9: Connect the Git provider

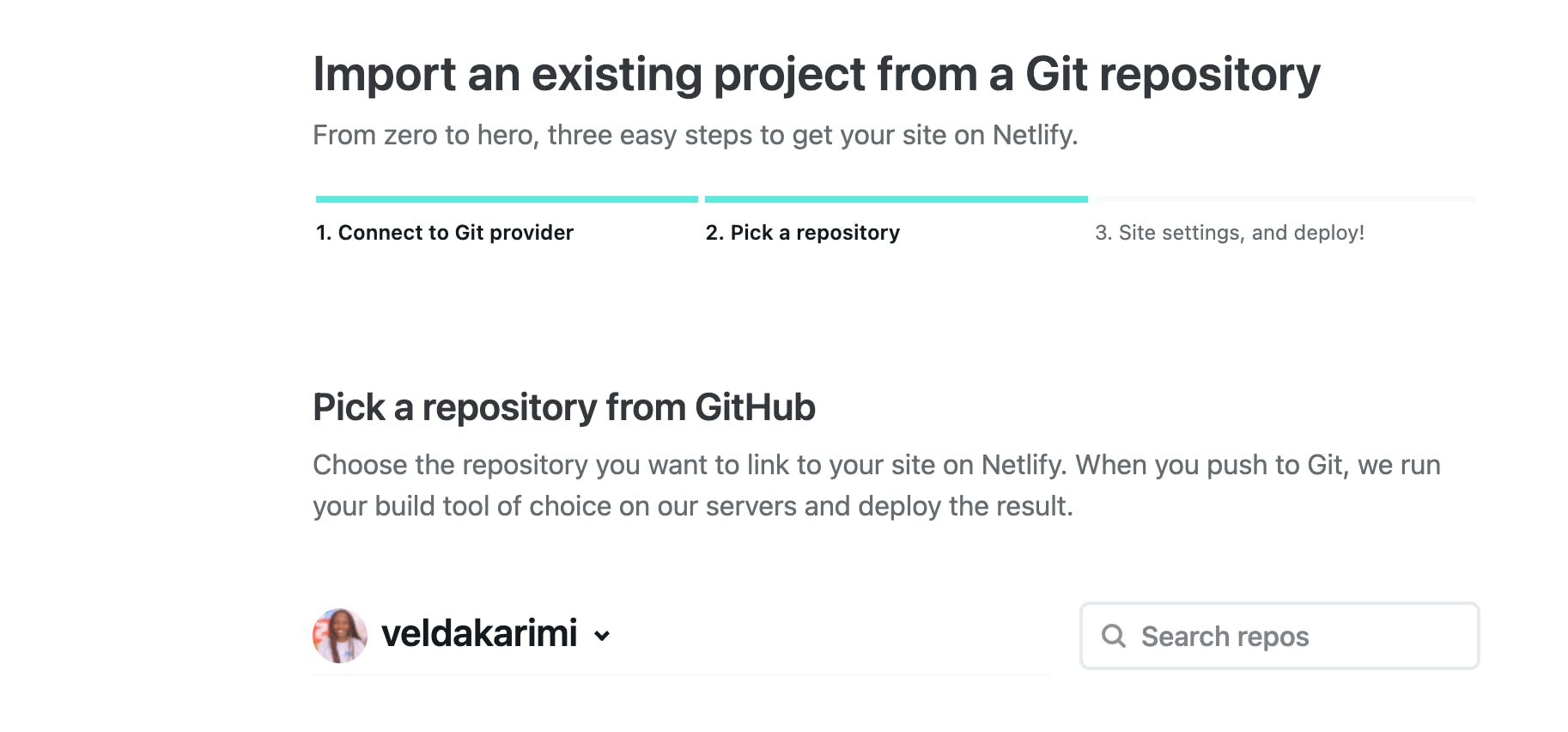
Step 10: Pick the repository

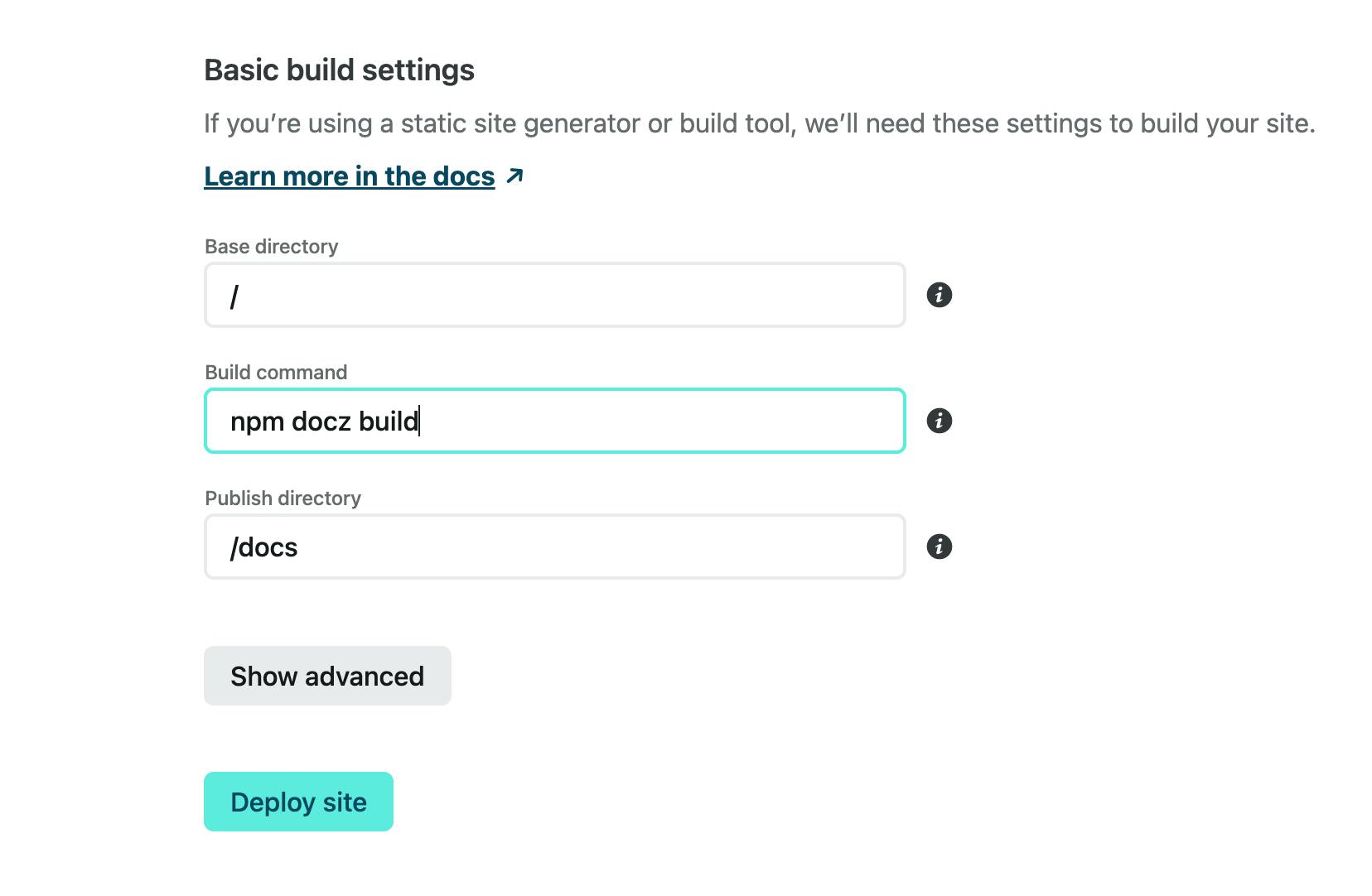
Step 11: Add the build settings
The base directory is the root folder where your project is, and no need to add anything in that field.
Add the build command npm docz build
Add the publish directory. This directory is the file generated after you built the project locally.
Click on Deploy site.

The project if deployed successfully, should be shown. You can change the name settings if you like.

You can see the live site here: Mobile Application Upgrade
Documentation is essential to an organization. Project charters are vital as they indicate the scope, milestones, and stakeholders involved. Project charters are prepared by product managers and used by the whole team. We have explored the differences between product and project managers, project proposals, and project charters through this article. The bread and butter is that we have learned how to create a project charter using Docz and deployed it to Netlify.

